

In this example we will color the range A1:D1 to make the cells in the header stand out. To color a range of cells in Google Sheets, select the range of cells that you want to color, open the "fill color" menu, then select the color that you want. Now let's select multiple cells to color, or in other words we will select a range of cells to color.
Uitableview cell selected text color how to#
How to change the color of a range of cells (See the top of this article for visual instructions on selecting color from the palette) To do this simply click/select cell C6, then open the "Fill Color" menu, then select the color red. Let's say that we want to manually mark this cell red, to make it stand out. Notice that in this example, in cell C6, the assignment grade is 32.71%. To color a cell in Google Sheets, select the cell that you want to color, open the "fill color" menu, then select the color that you want. When referring to changing the color of a cell itself, we are talking about changing the background color of that cell. How to change cell color in Google Sheetsįirst, let's change the color of a single cell. In the examples, we will be using the same set of data (student assignment grades) to color in a variety of ways. The color selection options will be the same for coloring text and borders, except that they are held under a different toolbar menu. In this article I will show you how to color cells in Google Sheets, and I will also show you how to change the color of text, change border color, and also how to apply alternating row colors.įor the examples below, if needed, refer to the images above that show how to open the color palette and select default color, or custom colors. (Optional)- Click "Custom…" and then select a custom color

After selecting the desired cells to color, click "Fill Color" If you want, you can click “Custom…” after opening the color menu, so that you can choose the exact color that you want.

Uitableview cell selected text color code#
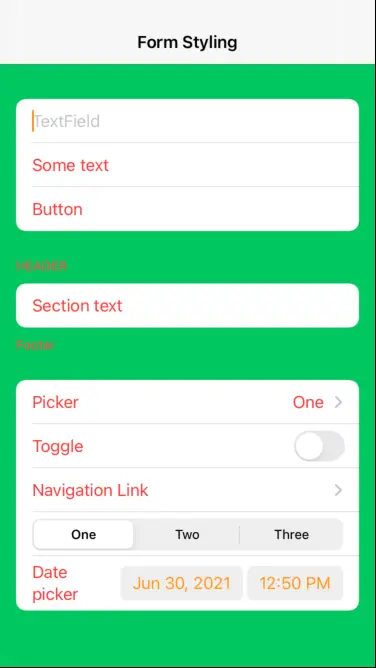
Open up ViewController.swift file and add the following code.Open up Xcode and create a new iOS app project make sure you select UIKit instead of SwiftUI.We are going to build a table view with two sections one sections has color names in english and another section has color names in japanese. Why programmatic UIĪpple provided Storyboard for UI Design which makes it easier for beginner to create simple user interface.But when it comes to customization storyboard has limited options.If there is a need to create table view with more number of customization then programmatic way is much better than visual designer.And also programmatic UI is version control friendly such that we can track changes made to UI easily and also modify them easily What we are going to build User can perform actions like select,swipe to delete,add,delete rows etc. What is a table viewĪ tableview is also known as ListView takes an array of items as input and present it as a list to the user. Hello everyone in this article we are going to see how to create a table view in swift code without using visual designer.


 0 kommentar(er)
0 kommentar(er)
